by Francesco Agnoletto
Set up React Native, TypeScript and ESLint + prettier
Mobile development with the conforts of React
January 06, 2020React Native has made mobile app development very close to a React application. Many tools we use on a React project are available to Native as well. In this article, I want to illustrate how easy and fast it is to add TypeScript, ESLint and prettier for a React Native project.
TypeScript with Expo
Expo.io makes emulating a React Native project on any device a walk in the park. It’s my tool of choice when starting a new project.
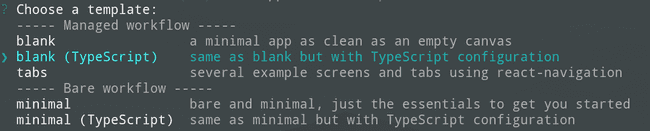
$ npx expo init todo-appIt is all you need. Make sure to follow the instruction and pick a template with TypeScript.
Download the expo app on your phone and you can tunnel localhost on your phone as well, A+ dev experience.
Bonus: Enable React Native tools on vscode
Install React Native Tools on vscode for a better experience in your code editor.
Prettier + React Native
Setting up prettier tends to be straight-forward in most codebases. Install the package and set up a .prettierrc file if you want to override the default rules.
$ npm i -D prettier// .prettierrc
{
"endOfLine": "lf",
"semi": true,
"singleQuote": false,
"tabWidth": 2,
"trailingComma": "es5"
}Bonus: Set up prettier for vscode
Install the prettier plugin on vscode and enable it on your personal settings.json file. View -> command palette -> search for ”> preferences: open settings (JSON)“.
// settings.json rules for prettier
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": false
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": false
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": false
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": false
}
}Add ESLint
ESLint requires a bit more tailoring for expo. We need to install all the ESLint dependencies plus the expo config for eslint. The package is made to be compatible with expo and React Native environments. It also supports TypeScript.
$ npm i -D eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser eslint-config-universe
After, either package.json or .eslintrc.js have to be configured to use our config.
// package.json
{
"eslintConfig": {
// for expo projects using react native
"extends": "universe/native"
}
}// .eslintrc.js
module.exports = {
extends: "universe/native",
};And you are set.
Bonus: Set up ESLint for vscode
Install the ESLint package for vscode if you don’t have it already. A few lines on the user’s settings.json file will make it work (like we did for prettier).
// settings.json rules for ESLint
{
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "typescript",
"autoFix": true
},
{
"language": "typescriptreact",
"autoFix": true
}
]
}Closing thoughts
Setting up a good environment for developers should not take time away from coding. Modern tools can make this process really fast. My aim for this article is to help you get started in 5 minutes or less.